Full disclosure: it’s about to get nerdy. Really nerdy.
So, I’ve begun moving from ConvertKit + MailChimp over to MailerLite for various reasons (more on that later). My first steps have been…well, let me back up.
The Beige House got a bit of a makeover early this year and now is running on the Genesis framework for WordPress. Genesis is pretty great, except that it’s not for the faint of heart. It’s very robust, and consequently a little complicated to work with if you’re not a coding nerd. If you are (or you bought a theme that runs on Genesis), then you’ll probably really love the number of plugins that allow you to customize the framework.
One of these is the Genesis e-news extended plugin. Its main goal, I think, is to hook your site up to a mailing list provider. It’s fairly great at running MailChimp, but for some reason, MailerLite is NOT a fan of the plugin. I tried to do a hack job with it myself (how hard can it be, right?), but the closest I was able to get with it was making the “submit” button open up the form in an entirely new window. Not the best user experience.
So, right now I’m on the free plan of MailerLite. If you’ve been on the free plan of MailChimp, you know that your options for customer support are pretty close to zero. MailerLite, however, will help anyone on the free plan. I know this because they went into my admin for my site and made the plugin work. They did that for someone that isn’t even paying them yet.
Hello, now officially a customer for life.
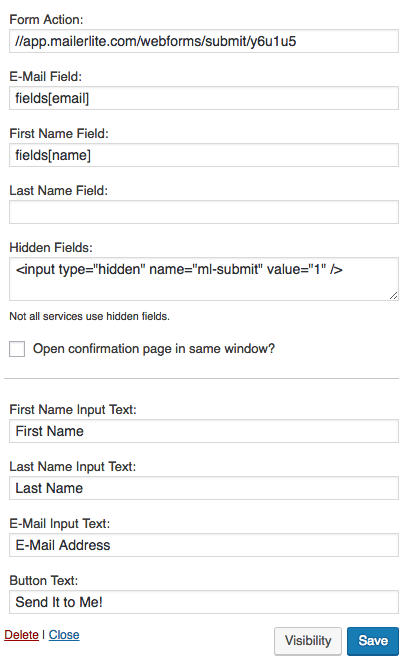
But now you’re probably sick of reading and want me to get to the actual guide for how to make this work for your own site. Here’s what was inputted into my e-news extended widget:
MailerLite and Genesis e-news extended plugin

Voila! Remember of course to edit the unique identifier for your form in the “form action” field, but otherwise, you should copy and paste the fields, form action, and hidden fields to replicate what they did for me.
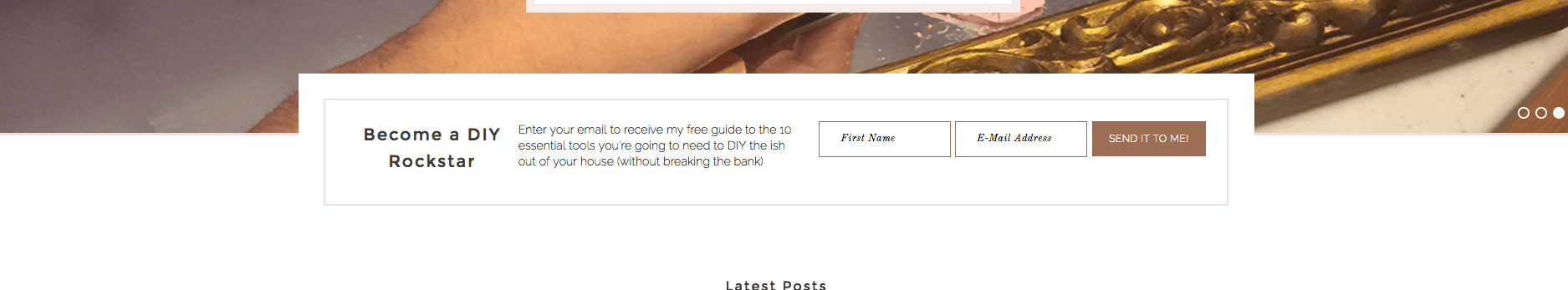
Here’s what it looks like on the front end, in the widget (by the way, the template is named Juliette )

Easy peasy, lemon squeezy. Come back later for more info on why I’m dropping the mic on ConvertKit and MailChimp, and how MailerLite made me a customer for life.




13 comments
Hi – I am new to MailerLite and have a theme from Conversioncats for my new wordpress site. For my main optin, I need the Form Action Code, Form Name Attribute, Form Email Attribute, and Form Hidden Fields for my Optin. Do I use the exact ones you show here? How will it connect to my specific campaign in MailerLite?
Hi Pam! Granted I am a rookie so you might want to reach out to MailerLite about your question. From what I understand, the combo of letters and numbers after “/submit/” are the way the form recognizes which campaign to direct the users to.
Try the ones I use here EXCEPT for the code after /submit/, just replace it with the one MailerLite lists in your own account and it should work.
I had tried this with Mailerlite a few months ago, and ran into the same problem you did. However I did not think to contact Mailerlite support.
So I just tried again with the info you gave. It works, but on my site the e-News extended widget still shows the field for Last Name, even though I’m not asking for that info from Mailerlite.
Also, it redirected to this weird confirmation page. Does yours do that also? If not, how do I make it stop? LOL
Hey Adrianne! Sorry, I didn’t have those issues so I can’t be much help :( I’d say make sure the unique code is correct…it might have a typo in it and could be pulling someone else’s required info? Good luck!
Oh the form is correct. I fixed the problem about it redirecting by putting in my own thank you page. Now trying to figure out how to get rid of the Last Name field. Thanks.
Hello!
For the email, first name, and last name section where you wrote fields [name] does the name have to be specific to the mailer lite form names you created? For example I named “email” as “your email” in my MailerLite form. Does this matter? Also, on my MailerLite form I have last name as optional. Is there a way to make that the same on the genesis plug in?
Hi Sabrina,
I’m not 100% sure, but I would say the simpler you make it, the better it will be for Mailerlite, so I would probably try to match the fields to the form name. You can also test it and see if it matters much. Let me know!
Just wanted to say THANK YOU! This was so simple and helpful!
You’re welcome!
I want to cry and open a bottle of champagne at the same time- and I don’t even drink. THANKYOU so much. It’s fixed- I’ve spent too much time on this and your tutorial was the quickest and easiest and IT worked!!! Just migrating to wordpress from Squarespace so it’s a headache.
Holy crap, now I want to cry! I’m SO glad it helped you, thank you for the beautiful comment.
Hi! I know it’s been a few years, but will this still work in 2023? I am stuck and can’t really find anyone else to help me
Hi Serina! I can’t say for certain; it’s been a while since I’ve used Genesis. I hope by now they’ve added the integration on their own. Do you have the ability to create a dev environment to test it on? That would be your best solution. Sorry I couldn’t be more help :(